使用nitrous在线编译器创建socket.io服务
node.js提供了高效的服务端运行环境,但是由于浏览器端对HTML5的支持不一,为了兼容所有浏览器,提供卓越的实时的用户体验,并且为程序员提供客户端与服务端一致的编程体验,于是socket.io诞生。
socket.io设计的目标是支持任何的浏览器,任何Mobile设备。目前支持主流的PC浏览器 (IE,Safari,Chrome,Firefox,Opera等),Mobile浏览器(iphone Safari/ipad Safari/android WebKit/WebOS WebKit等)。socket.io基于node.js并简化了WebSocket API,统一了通信的API。它支持:WebSocket, Flash Socket, AJAX long-polling, AJAX multipart streaming, Forever IFrame, JSONP polling。
socket.io解决了实时的通信问题,并统一了服务端与客户端的编程方式。启动了socket以后,就像建立了一条客户端与服务端的管道,两边可以互通有无。socket.io的下载地址是http://socket.io/,下面介绍nitrous在线编译器创建socket.io服务的过程。
nitrous提供的云编译器,支持多种语言,参考http://www.zoudaokou.com/index.php/archives/227中介绍的编译器注册创建步骤,创建一个Node.js的环境,然后在最下方的Linux命令终端输入以下命令来安装socket.io包。
npm install socket.io
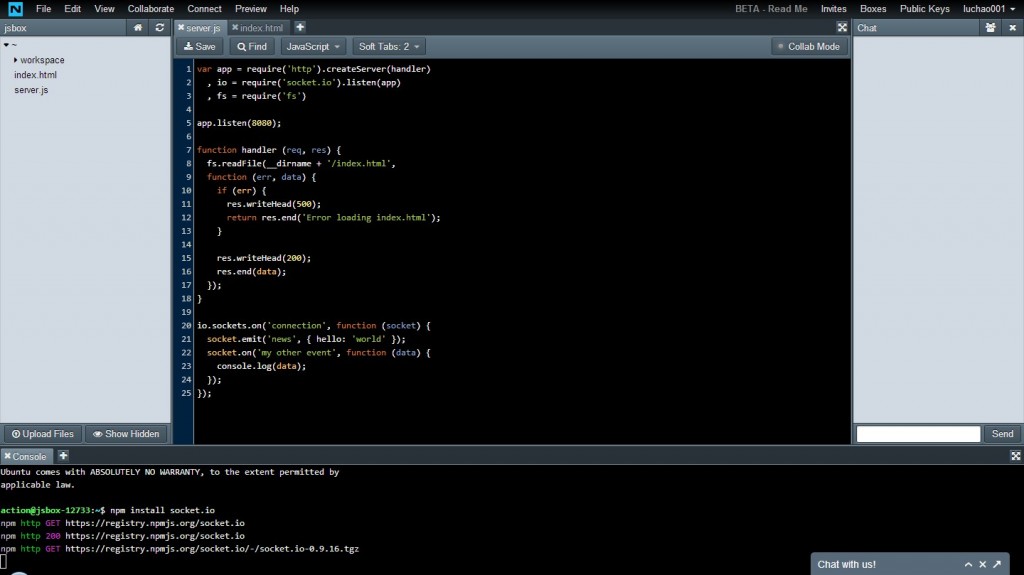
然后新建一个server.js文件,内容如下:
var app = require('http').createServer(handler)
, io = require('socket.io').listen(app)
, fs = require('fs')
app.listen(8080);
function handler (req, res) {
fs.readFile(__dirname + '/index.html',
function (err, data) {
if (err) {
res.writeHead(500);
return res.end('Error loading index.html');
}
res.writeHead(200);
res.end(data);
});
}
io.sockets.on('connection', function (socket) {
socket.emit('news', { hello: 'world' });
socket.on('my other event', function (data) {
console.log(data);
});
});
然后创建一个index.html文件,文件内容为
<html>
<head>
<title>Hello</title>
</head>
<body>
Hello world
</body>
</html>
最后使用下面的命令来启动服务,监听8080端口,然后访问这个端口,就能获取到index.html的内容
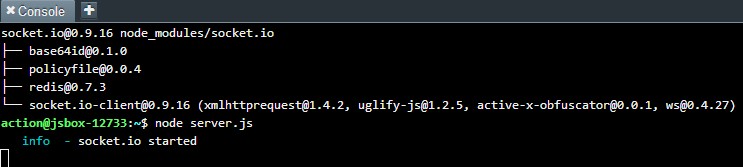
node server.js
访问的页面内容如下图所示